Actualmente hay muchos blogs que se dedican a copiar y pegar a diestra y siniestra de otros blogs, solo seleccionando las cosas interesantes, por así decirlo, o las cosas que ellos buscan específicamente en tu blog, con este código lo que lograremos es bloquear el botón o clic izquierdo del mouse para que cualquier visitante que vea tu blog, no pueda seleccionar algún texto en particular de tu blog, y así evitando considerablemente el Copy-Paste de tu blog. Aunque este método no funciona con scripts como el Autoblogger de WordPress, si sirve para los que copian manualmente las entradas.
Arriba, una pequeña explicación para los que no me entiendan cuando digo texto seleccionado.
1.- Diseño > Elementos de la página: Bueno lo primero que hay que hacer es iniciar en tu cuenta blogger y dirigirte hacia la categoría de diseño y seleccionar la opción de elementos de la página.
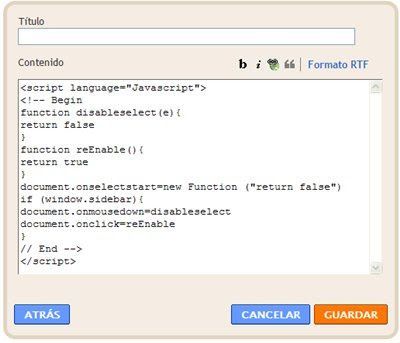
3.- Agregar código: Ahora tienes que agregar el siguiente código html, que es el que hará que se bloquee el botón derecho para la selección. (No es necesario que le agregues titulo al widget.)
<script language="Javascript"> |









Excelentísimo. Millón de gracias.
GRACIASSSSSSSSS
Finalmente encontrei um código que funcionou!!! Obrigada!!!!
Genial, muy bueno!!!
Me ha sido de mucha ayuda!