Hay banners de AdSense que simplemente no podrás colocar, ya que estos vienen por defecto en medidas no compatibles para la barra lateral de tu blog, por ejemplo no vas a poner un banner de 468 x 60 en el sidebar, ya que pueden distorsionar los estilos de la plantilla.
Banners compatible con un sidebar de por lo menos un anchor de 180 pixeles.
– Botón (125 x 125)
– Skyscraper (120 x 600)
– Skyscraper ancho (160 x 600)
– Banner vertical (120 x 240)
– Rectángulo pequeño (180 x 150)
Para poder colocar tu banner de AdSense en la sidebar de algún blog de WordPress, primero tendrás que crearlo en tu cuenta AdSense claro esta, que este debe de ser por lo menos las medidas recomendadas con anterioridad.
1.- Ir a Widgets: Tenemos que ir a la sección de apariencia de nuestro panel de control de WordPress y seleccionar la opción de los widgets.
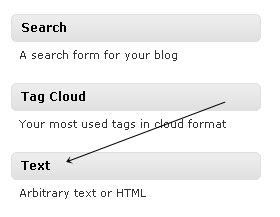
2.- Eligiendo Widget: Si tienes WordPress +2.7, corres el cursor un poco más abajo, hasta ver una opción llamada TEXT o texto alternativo HTML, que es el Gadgets o Widget que utilizaremos para la implementación del código de AdSense.
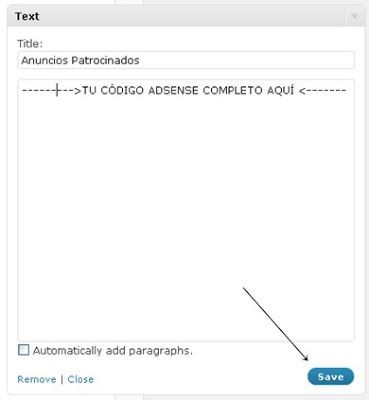
3.- Pegando Código: Ahora que ya tienes listo el Widget solo es cuestión de pegar tu código que AdSense de Google te haya proporcionado para mostrar sus anuncios y por último damos guardar (save) y cerrar (close).